#1 버튼 여러개 만들고 스타일링 해보기
버튼 여러개 만들기
<App.js>
import './App.css';
export default function Square() { //Square함수 정의
return (
<div className="button-group">
<button>X</button>
<button>O</button>
<button>U</button>
</div>
)
}

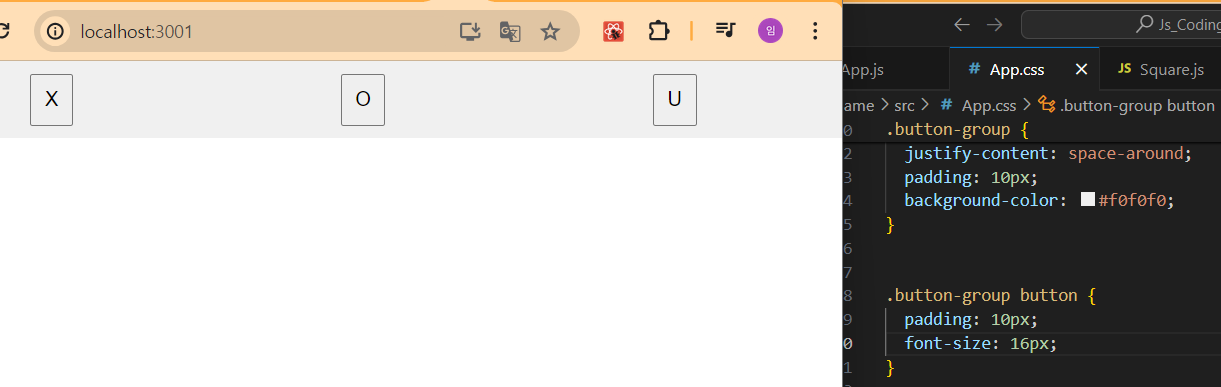
- HTML 구조: Square 컴포넌트는 세 개의 버튼을 포함한 div 요소를 반환합니다.
button에 간단한 css적용하기
<App.css>
.button-group {
display: flex;
justify-content: space-around;
padding: 10px;
background-color: #f0f0f0;
}

.button-group button {
padding: 10px;
font-size: 16px;
}

- CSS 스타일링:
- button-group 클래스는 display: flex를 사용하여 버튼들을 가로로 나열하고, justify-content: space-around를 사용하여 버튼들 사이에 공간을 균등하게 배치합니다.
- padding과 background-color를 통해 그룹의 여백과 배경색을 설정합니다.
- 각 버튼에 대해 padding과 font-size를 설정하여 버튼의 크기와 텍스트 크기를 조정합니다.
이렇게 div를 사용하여 버튼들을 감싸면 레이아웃과 스타일링을 효과적으로 관리할 수 있습니다.
button을 세로로 배치하는 css 적용하기
<App.css>
.button-group {
display:flex;
flex-direction:column;
gap: 10px;
}

'Framework > react' 카테고리의 다른 글
| [리액트 틱택토 게임 응용하기] part 1_1 6*6 판에서 3개만 이어져도 승리하게 만들기 (0) | 2024.06.13 |
|---|---|
| [react 틱택토 게임]React에서의 onClick 이벤트 처리와 함수 전달에 관한 주의사항 (0) | 2024.06.04 |
| boardSize에 따라 동적으로 승자를 계산할 수 있도록 수정 (0) | 2024.05.29 |
| 게임만들기. 클래스형 컴포넌트 -> 함수형 컴포넌트로 전환하기. (0) | 2024.05.23 |
| React Devtools 설치하고 실행해보기 (0) | 2024.05.23 |


